Cyber-cinema is an e-commerce website that sells movie posters and art posters online. The old website needed some serious updating and their sales had been slowly declining over the past few years.
The company approached me and asked if I could create a brand new site for them from the ground up.
My role included:
A powerful e-commerce platform

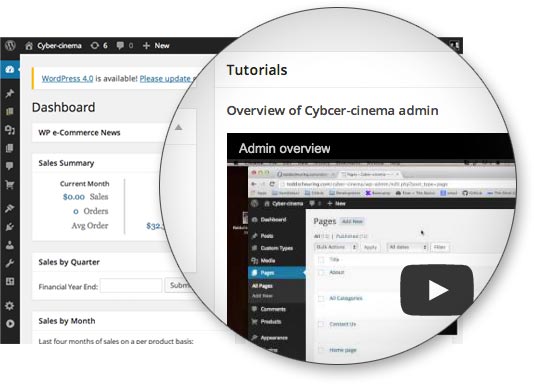
A Wordpress site with a powerful e-commerce plugin makes it easy to update and manage inventory.
The challenge: The company needed to update their inventory from time to time, and their current website required a lot of effort to update. Not only did it require a new deployment each time they wanted to make a change, but everything was hard-coded and site-wide changes could not be scaled easily.
The solution: I decided to build a custom-themed website using WordPress. A lot of people are familiar with how to manage content in WordPress and it would let the client easily update the website on their own.
For the store, I integrated WP eCommerce, a robust e-commerce plugin. The plugin let the client easily update and keep track of their inventory while completely automated the ordering process.
I also created a series of video tutorials and embedded them into the admin section of the site. The videos walked through the process of updating each section in the site. This gave the client an easy reference library whenever they needed.

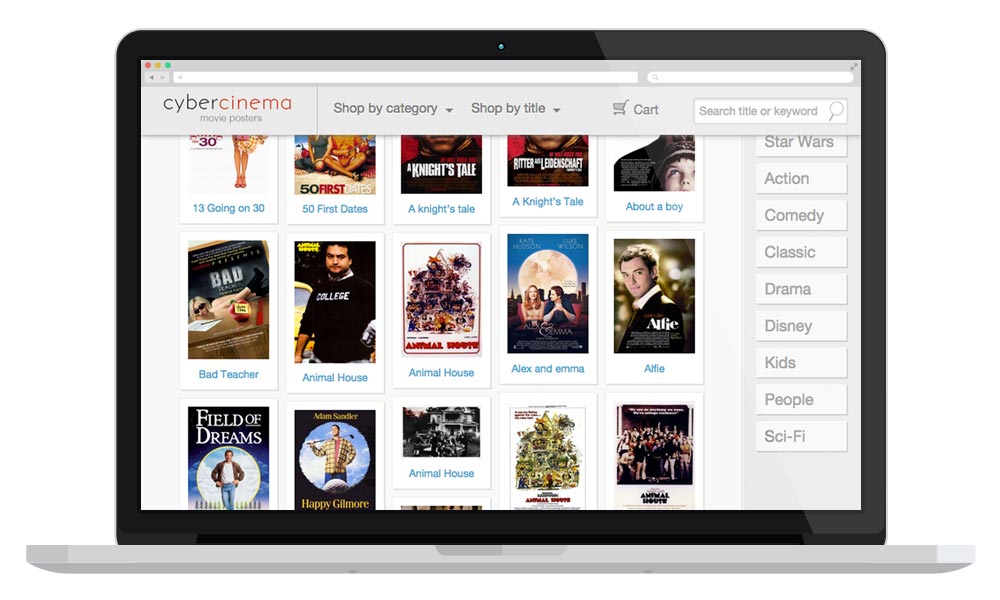
Let the product shine

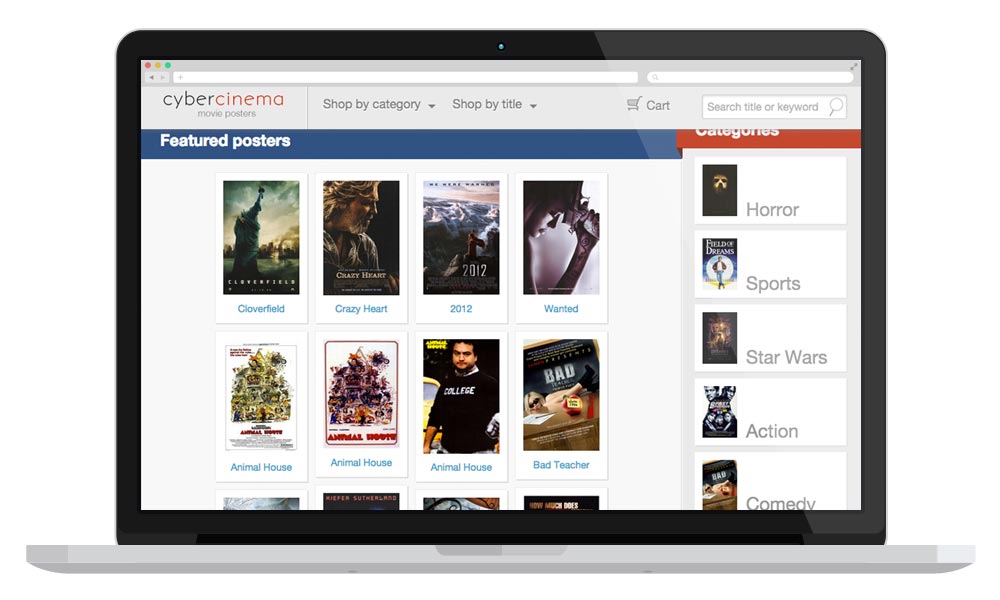
A grid layout lets people scan through a lot of items quickly.

One of my best test subjects for online shopping is my wife. I observed her behavior on her favorite shopping sites to discover how she shopped and her motivations.
The challenge: One of my first design goals was to figure out the most effective way to display the product.
The process: I started by taking a step back and looked at behavior and browsing habits of people shopping online. I created a list of user tasks and conducted a few user tests - including one with my avid online shopper wife. I asked people to visit their favorite shopping websites, observed their behavior, and asked questions that would help reveal some of their underlying motivations.
I found that:
- People prefer browsing through images when shopping online
- People are able to scan and consume a lot of images at once, making it easier to cover a lot of products in a short amount of time.
- When people browse through posters and other items, they initially judge a product based on its aesthetic value - purely on what it looks like. Once they stop and focus on a poster, they assess the additional details like movie title, release date etc. to support how they feel about the product.

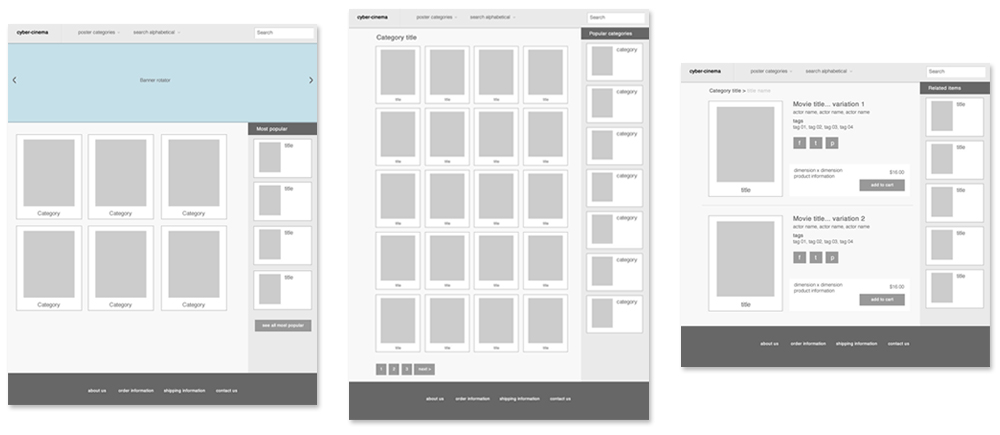
I created wireframes to figure out page layout and structure and to make sure the client signed off on layout before moving on to high fidelity designs.

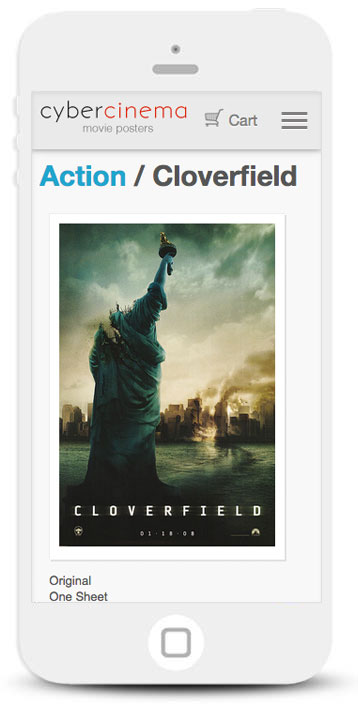
A grid layout works well for mobile screens.
The solution: I decided to use a Pinterest-style layout that would display the product visuals in a prominent way. The variable stacking effect would help add visual interest and easily allow for responsive breaking to fit on smaller screens. It also meant the client didn't have to worry about cropping images to a standard ratio, since the layout allowed for variable heights.
Embracing a natural tendency to browse

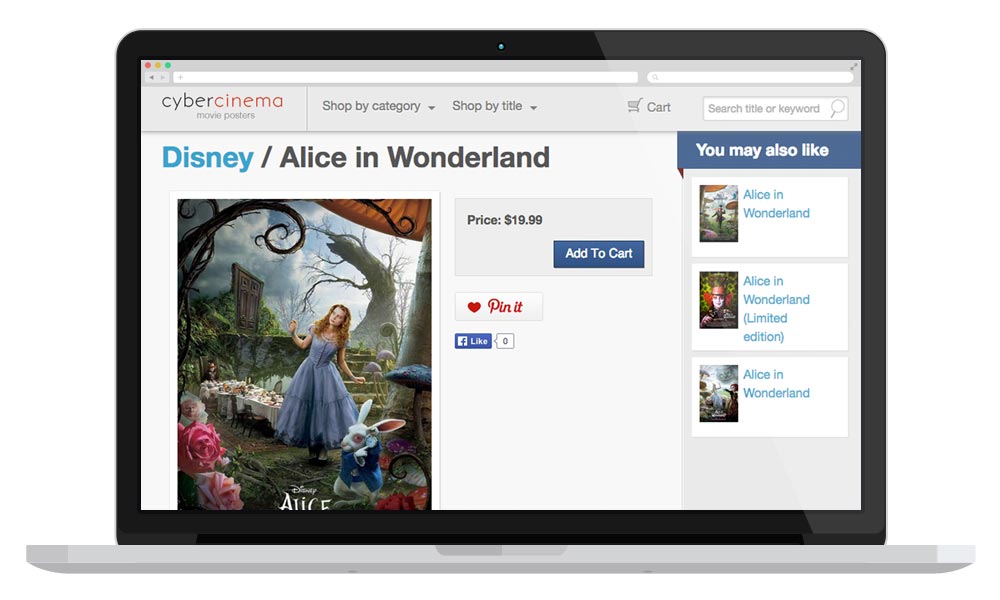
Showing related items encourages people to continue browsing.
After a couple interviews and looking at shopping habits, I found two general types of behavior:
- Searchers - People who have a defined goal in mind and had a strong feeling about what they are looking for.
- Browsers - People who have a weaker feeling about what they're looking for. These people had more of a tendency to browse.

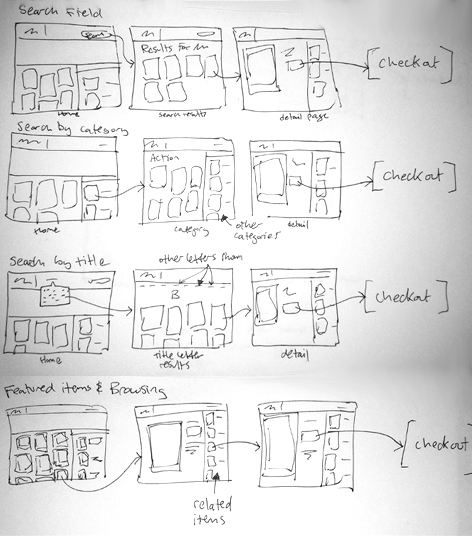
I started by mapping out all the different user journeys that could support the two types of user behaviors.
I started by mapping out all the different user journeys that could support the two types of user behaviors. Although I wanted to make sure we supported both types, it seemed there was an opportunity to focus on the casual browser. I wanted to inspire this user type and help them discover relevant products they wouldn't have otherwise found. My goal was to make the experience a continuous journey where each detail page presented another opportunity to discover more relevant items.
The solution: I created a "related items" section on the detail page that would let people find similar products. Related items can be associated based on any category. From genres to actors and sequels, the client could easily create any combination of relationships between items.
Helping people find what they're looking for

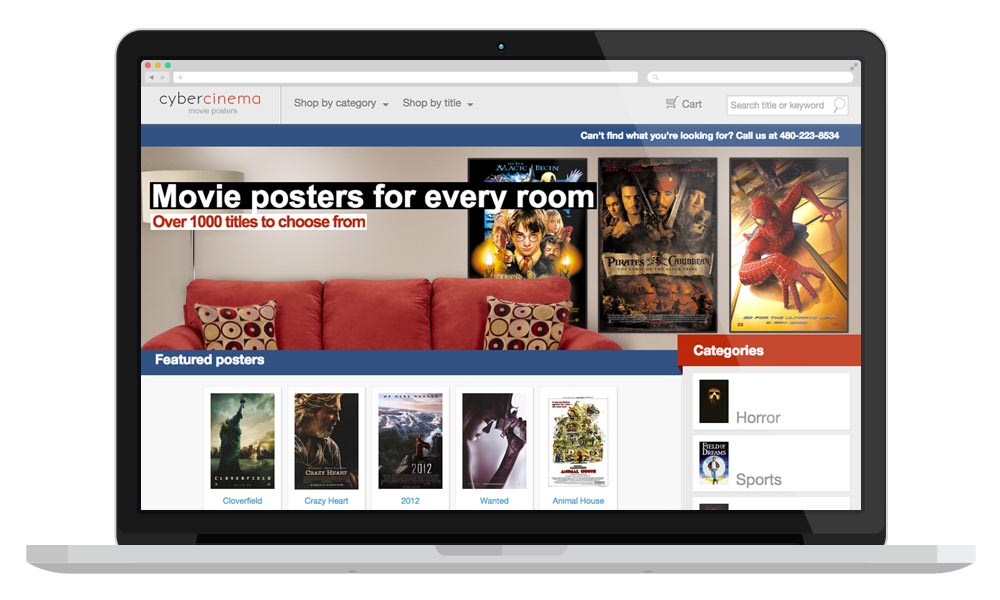
The home page gives people several ways to start browsing or searching for items.
I wanted to give people several starting points to begin their experience. Since there were two distinct user behaviors, I wanted to make sure the site catered to both users types in the following ways:
- For searchers, it was important to provide a clear list of categories they can start looking for items
- For those who knew exactly what they were looking for, they can search for the item or browse the inventory based on movie title.
- For browsers, it was important to provide a way to start browsing right away.