
Dogpark is a concept app that would let people see who's at their favorite park
Dogpark is a concept for a mobile app that I'm exploring as a side project.
Pain point: Going to the dog park is not a dependable experience. Every dog is different and there can be different factors that make for a better experience (like the types of dogs at the park and how busy it is). For example, not every dog is immediately social with other dogs (including mine), and it can be intimidating going to a park with a lot of uknowns.
Value proposition: Dogpark will give people access to the activities at their neighborhood parks. For rambunctious dogs that like to play, owners can see when the park is busy and if their friends are at the park. For more passive dogs, owners can see when the park is less busy, and the kinds of dogs currently at the park.

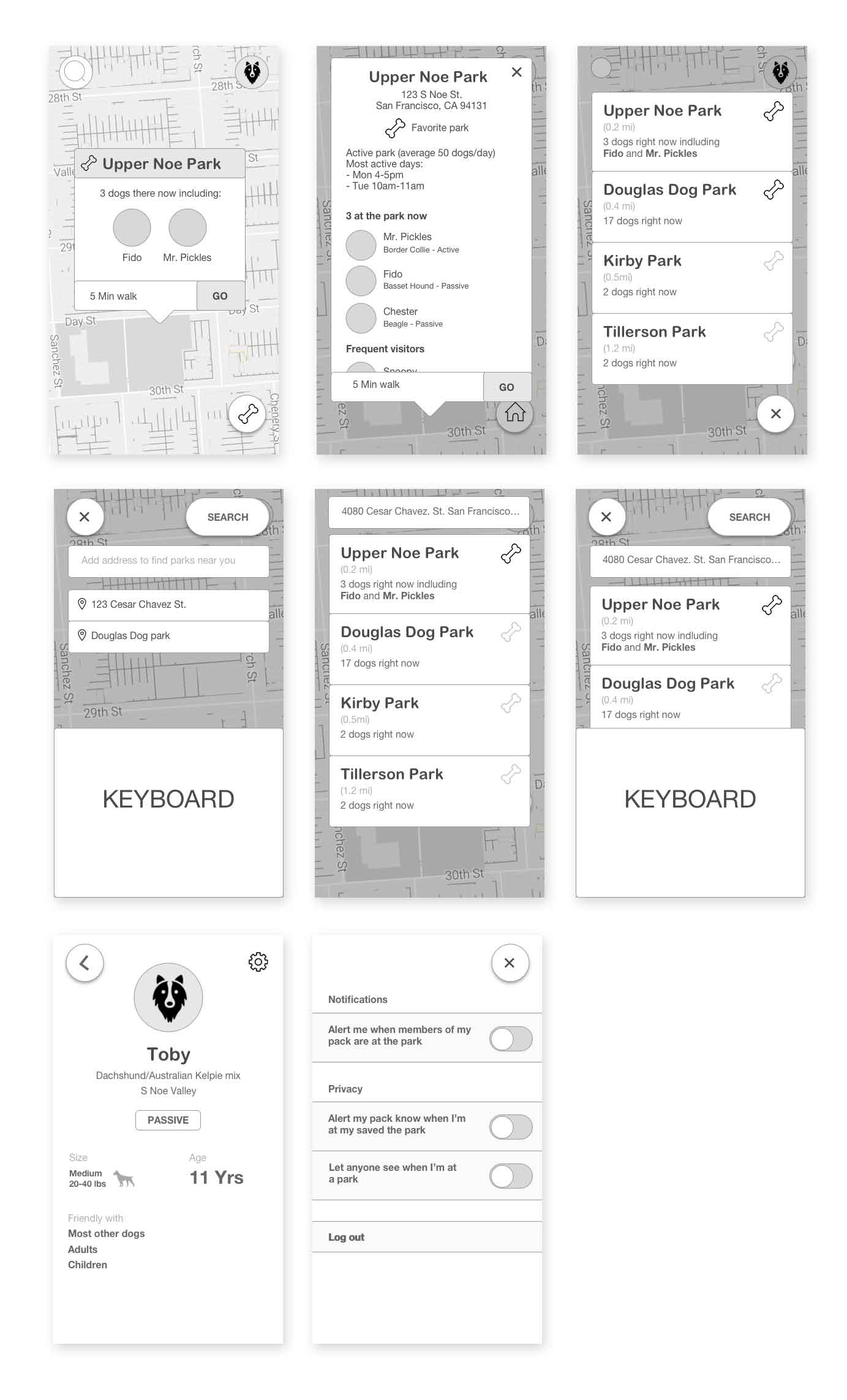
Wireframing : I started by exploring the main goals of the app and iterated on a couple wireframes for the main flows.

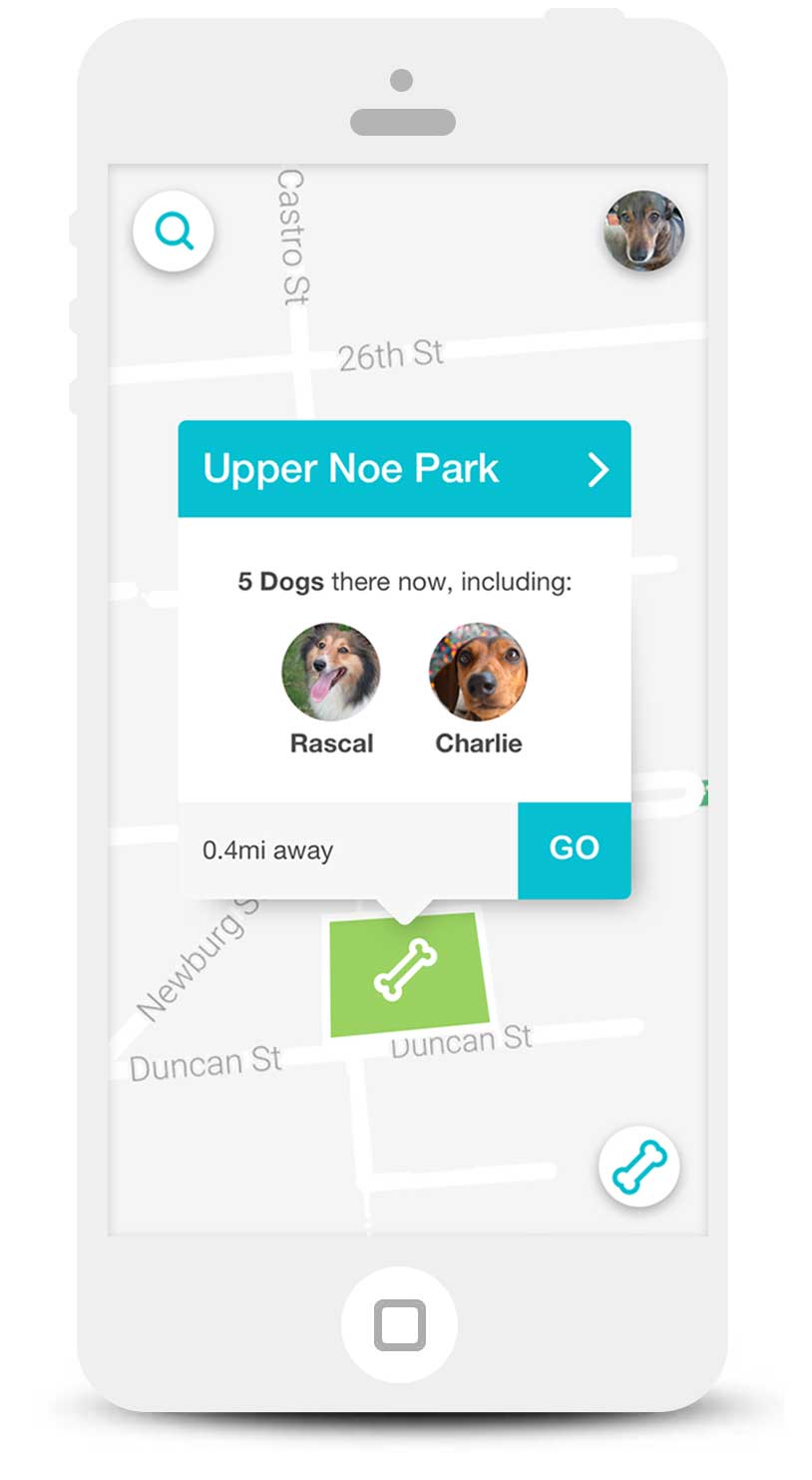
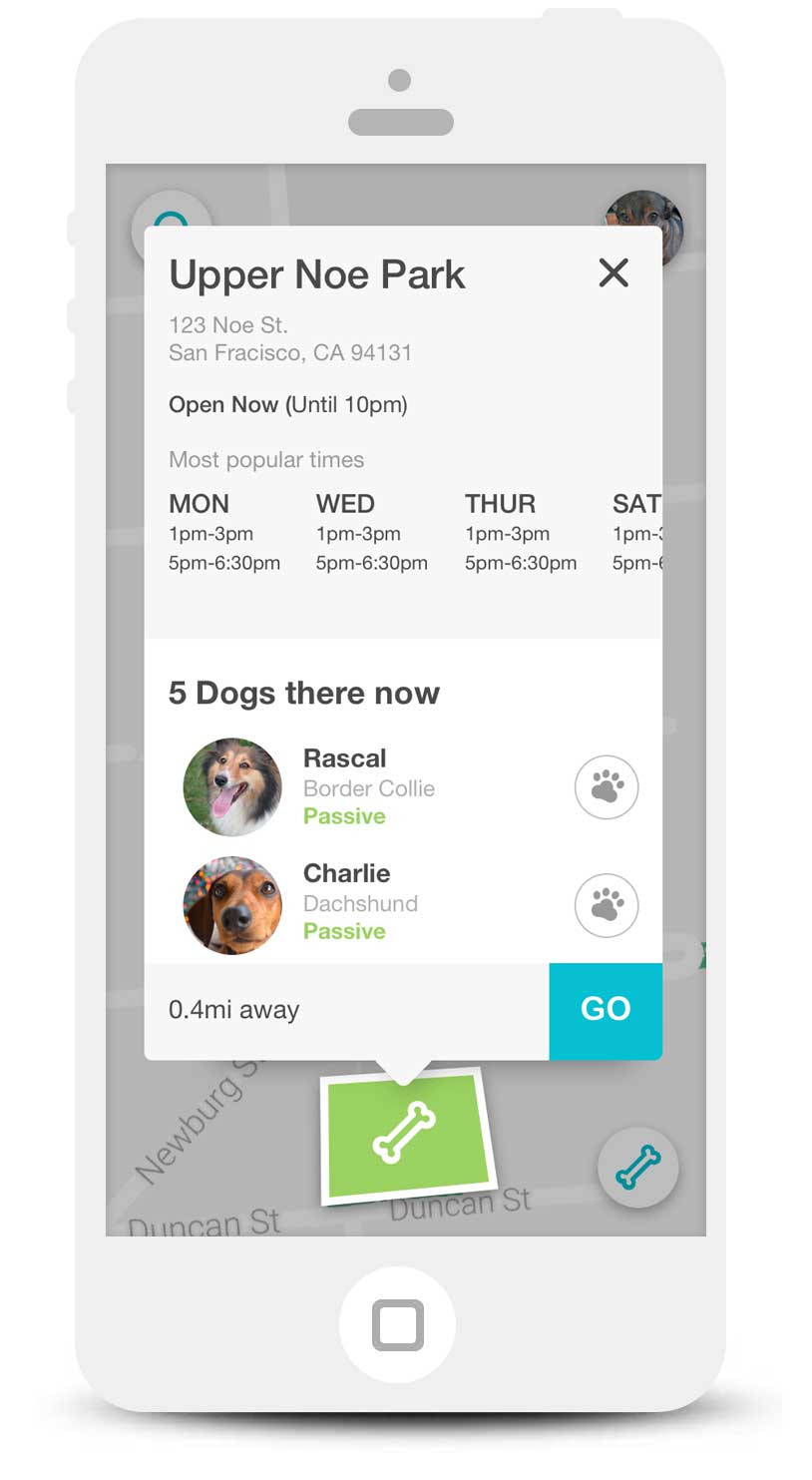
Home screen. The initial loading page takes users to a map view of their favorited dog park, including information about how busy the park is, and if there are any familiar dogs currently at the park.
There are two main CTAs on the card:
- Tapping on the GO button would initiate directions to the park.
- Tapping on the park name would expand the card into a detail view.


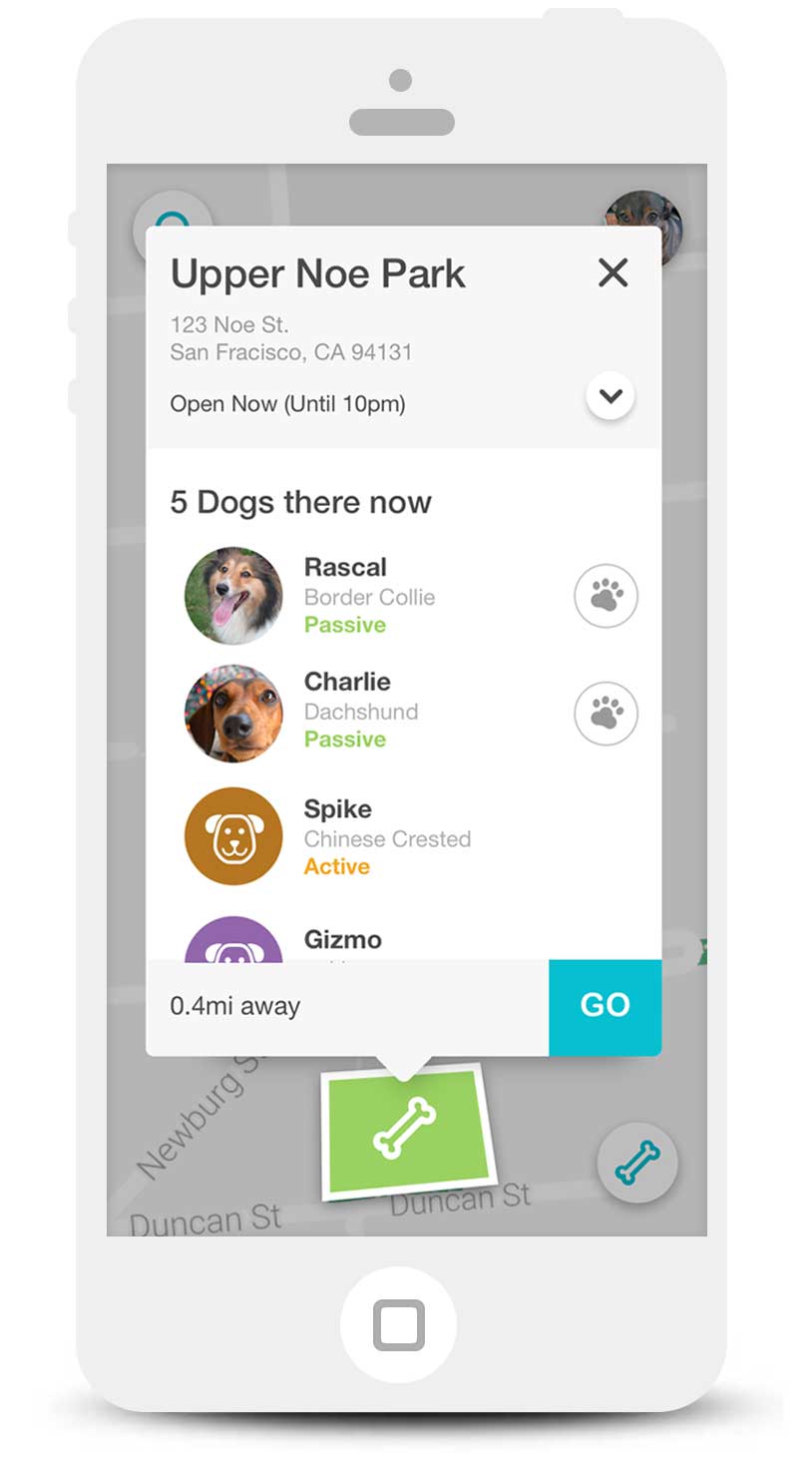
Detailed view. Tapping into the detail view would expand the card and give users more insight into the park's current activities. The main focus is a list of dogs currently at the park including their name, breed and passive/active temperament. This would give people a much better sense of what to expect at the park.
Tapping on the down arrow would also reveal more details about the park including the most popular times when the park is busy.

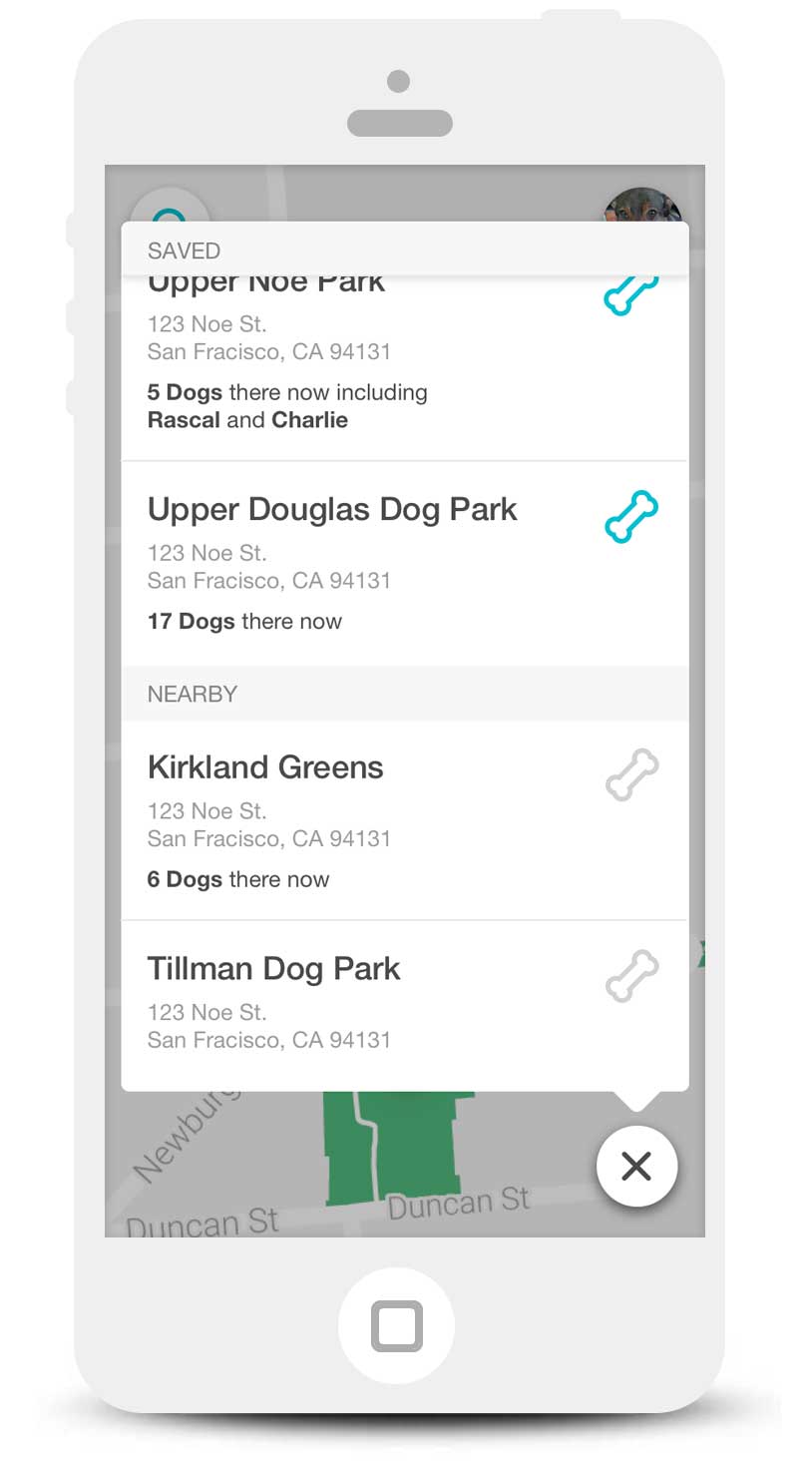
Saved parks. Tapping on the bottom right button from the home screen would bring up a list of saved parks, giving user's quick access to their favorite parks.
The list would also show nearby parks to the user's current location, anticipating if they wanted to save any more parks.