The HoneyBook Community is a web app that lets creative professionals showcase their projects and the people they work with.
HoneyBook is an app that helps photographers, wedding planners and other creative professionals book and manage their clients. To compliment our suite of booking tools, the next step was building a community (i.e. network) where creative pros can connect, collaborate and ultimately share leads.
As the lead designer, I worked closely with a team of 5 developers and a Product Manager to validate ideas quickly and build a foundation for the growing network. My role included:
Discovering opportunities for a creative community
The challenge: Up to 70% of a creative professional’s business comes from referrals. With so much weight on professional relationships and no place to maintain those relationships online, we knew there was an opportunity to help creatives network with each other.

We conducted 3 rounds of focus groups with members and non-members to explore pain points around networking.
The process: Along with 2 members of the marketing team, we conducted 3 rounds of focus groups where we presented several concepts and had an open discussion about their experiences. We learned:
- Keeping up with relationships is challenging especially if a lot of time has passed.
- The best professional relationships start as friendships.
- People who are new to the industry are desperate to connect with other creatives and build their network (Often times they feel left out from inner circles of established vendors).
- Sharing referrals on Facebook and other places attracts a lot of unqualified responses, which in turn take a lot of time and effort to review.
The solution: We decided to build an MVP that would focus on two pain points:
- Staying top-of-mind with the people you already know.
- Making it easy to find new creatives to connect with.
With our focus and goals defined, we set out to build an MVP with three main requirements: vendor profiles, a directory to search for other creatives, and a way to showcase their work.
Building a strong identity

I came up with a guide for our dependent assumptions and the goals for each stage.
We knew that building relationships was an important part of growing the community, but we also needed to understand the bigger picture — that people ultimately want more leads. I came up with the following assumptions to define the building blocks of the community and guide our process:
- People will create a strong identity.
- A strong identity leads to more connections.
- More connections leads to more relevant people to connect with.
- The more relevant people a creative has access to, the more likely they will share leads.
The first thing we needed to prove was that people would create a strong identity (Which would lead to more connections).

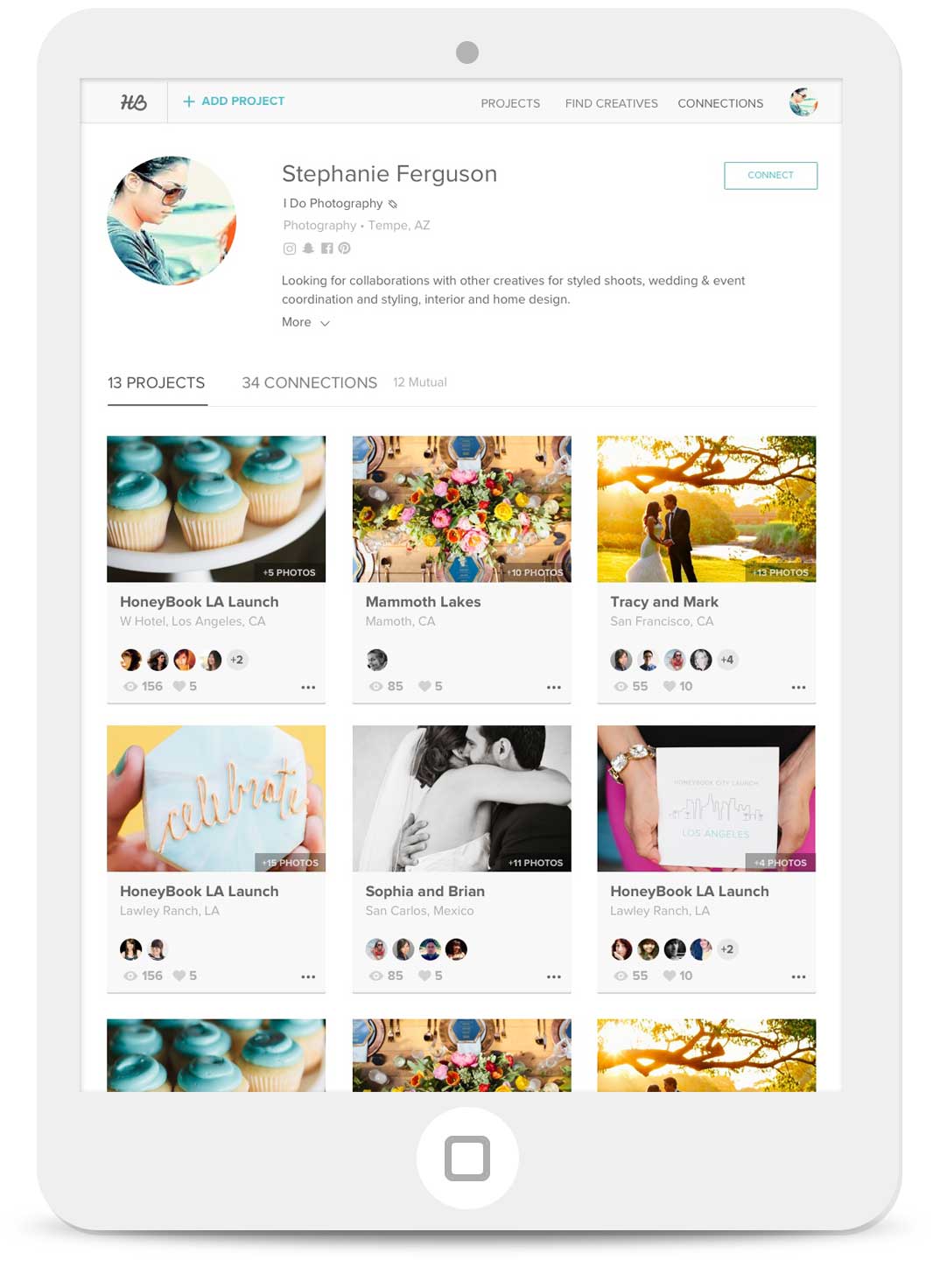
Initial design: I wanted people to feel that projects were an important part of their identity. I also wanted to promote project collaborators by adding avatars to the card. The more projects you have, the more people you've worked with, the more credibile you are as a professional creative.
Another consideration was promoting connections as a top level tab. Making it easy for visitors to search through someone's connections would encourage them to discover new people to connect with.
The challenge: One of our main goals was to encourage people to connect with each other. After 4 months, even though we saw an increase in unique profile views (up to 1600 views a week) only 10% of those views would result in a connection request.
Our next goal was to redesign the profile to encourage members to connect and share referrals with each other.

The process: We set out to learn what people value in a profile. Specifically, how do people assess whether they want to connect or share a referral with another creative?
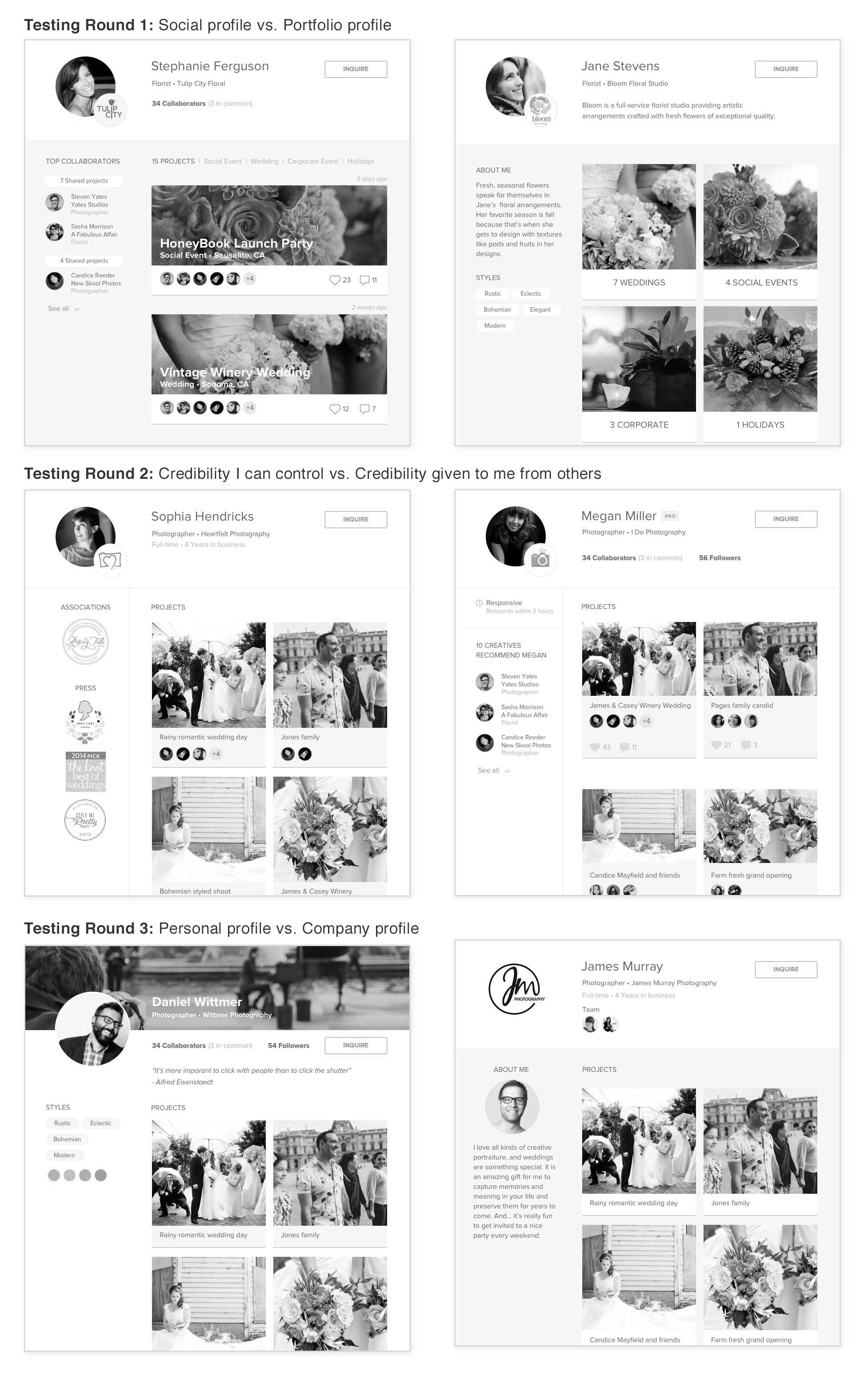
I created 6 profile variations. We then set up a preference test in Notable and sent it to 300 beta users. We learned:
- People trust those they have mutual connections with.
- When sending a referral, people first look for information like location, services, price etc.. so they can quickly see if the person qualifies.
- The majority of assessing someone's profile is reviewing their work.
See full analysis of our findings

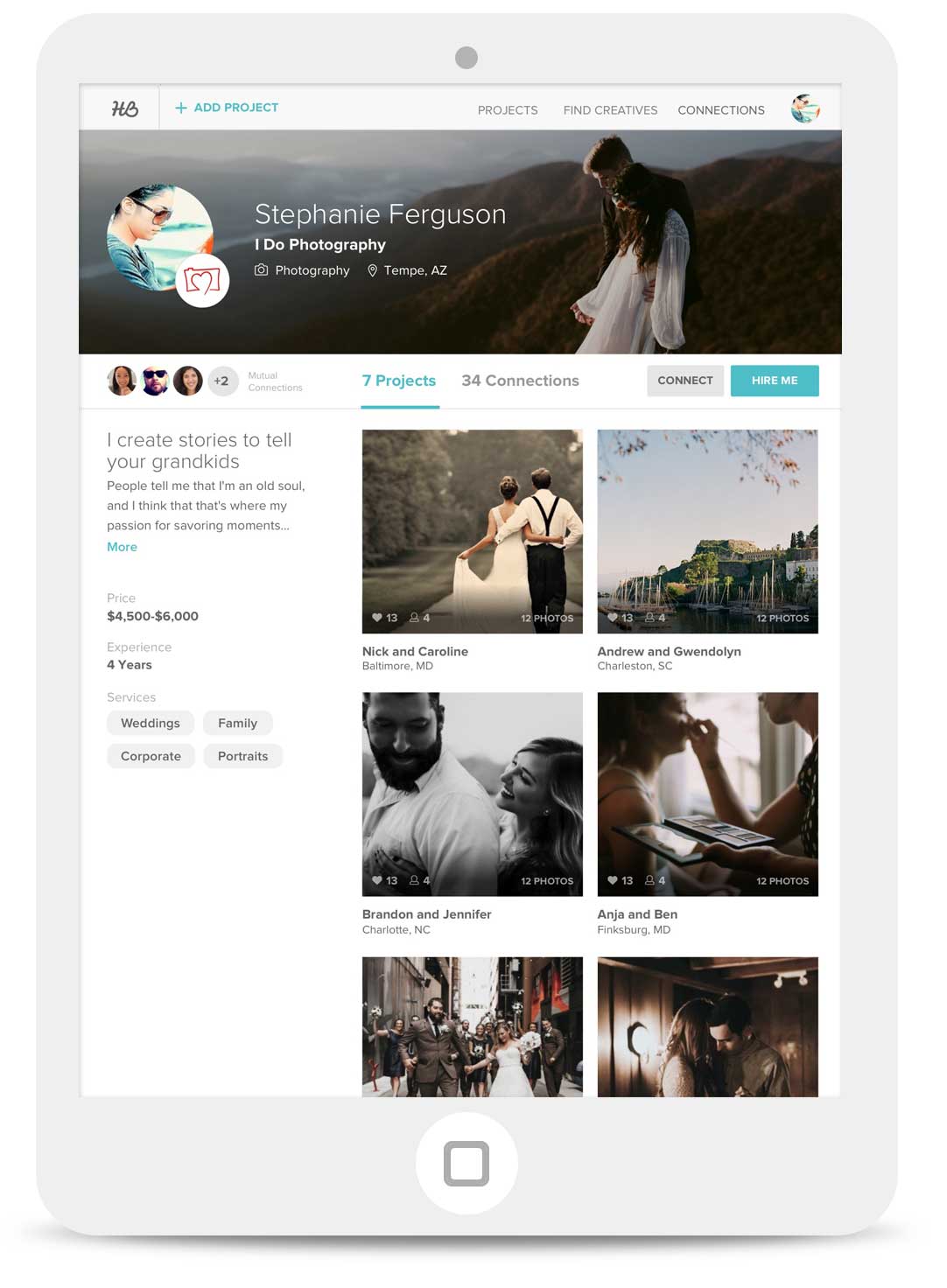
Updated design: I designed a new profile that incorporates a lot of changes based on our research including:
- A cover photo and prominent "About" section. We learned that personality is a big consideration when assessing a profile.
- Showing mutual connections increases a profile's credibility and liklihood of connecting with that person.
- Putting services on the left column. I considered the F-shaped pattern when people scan websites. I wanted to make it easy to quickly scan someone's pricing, experience and services.
- Clean up projects. We leaned that people overwhelmingly preferred square photos. I also removed the avatars from the project cards because people assess projects as more of a portfolio piece than a social component.
A directory to find relevant creatives
When designing the directory I wanted to consider two primary use-cases:
- Help people connect with others they already know - For this, it was important to make the search field front and center with an auto complete dropdown menu.
- Help people discover new creatives to connect with - I wanted to let people quickly filter based on the two most important criteria - location and vendor type.
I designed the filters as tags so users can easily customize their search.
Leveraging projects to build connections
The strongest professional relationships occur when people work together, so we wanted a way to let people share their past projects and a way to document who they worked with. This would help people keep track of their past professional relationships, and would also generate more connections between members within the system organically (i.e., rather than having to explicitly invite someone to join the community they would naturally invite them to the platform just by tagging them on a project).
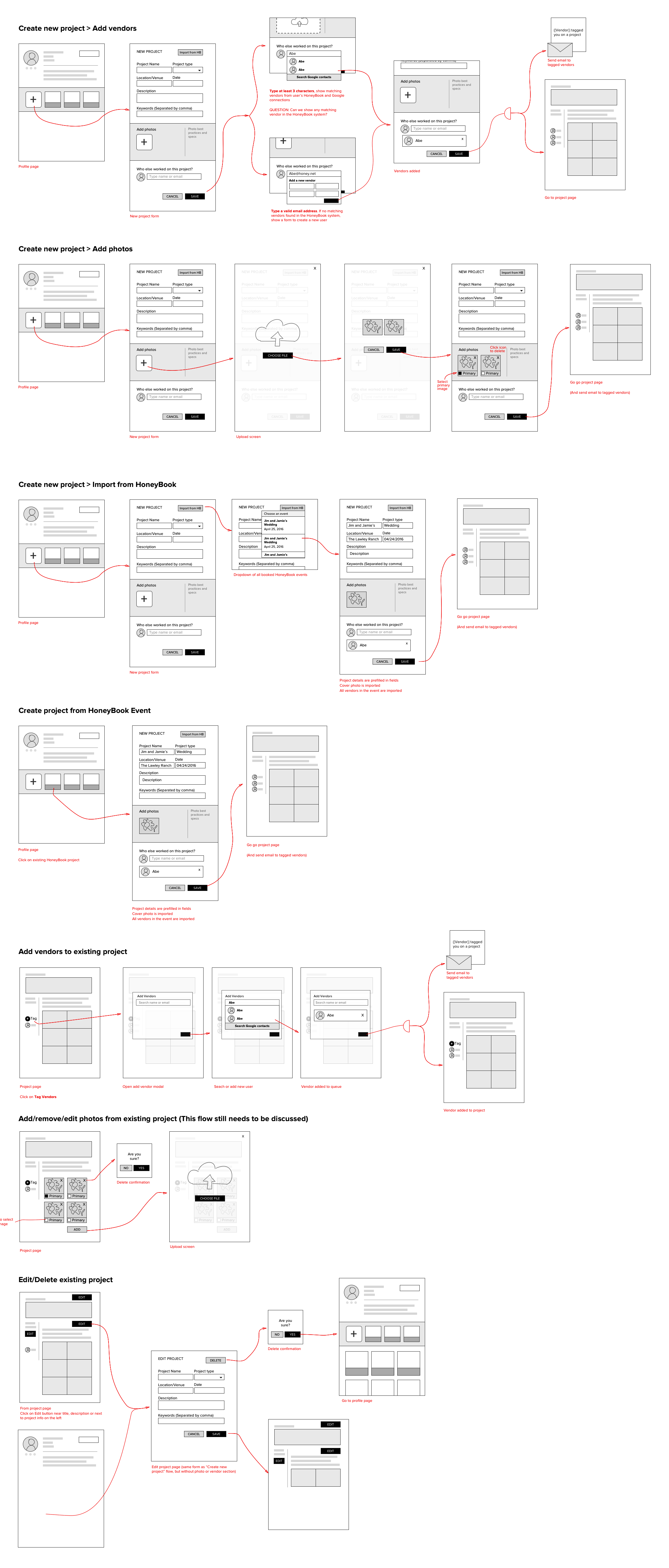
Project flows: I first created flows to document the process of creating a new project and explore all the mico-interactions including different ways we could auto-import existing events from HoneyBook.

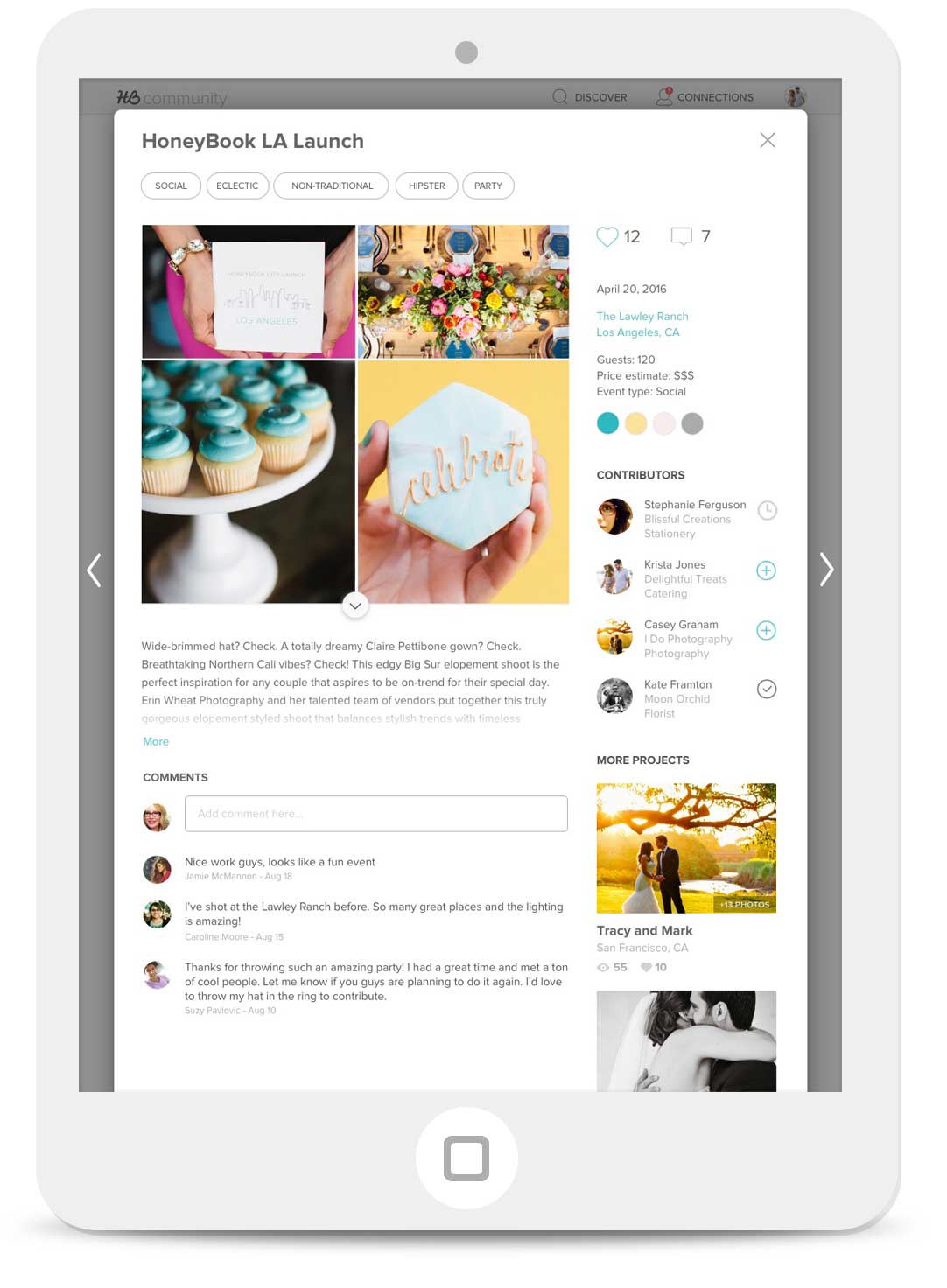
Project page: When designing the project page I considered the following:
- Photos are an important part of displaying your work in the creative industry, so it was important to make them the focus of the project page.
- Highlight collaborators - I wanted the project to feel collaborative and that there is no apparent project owner.
- Tags - Often times people are looking for creatives with a certain experience or style. I wanted to let people add tags to their project to help others get a quick sense of the project's main themes. Also, I knew in the near future we wanted to let people filter projects based on tags, which would encourage more organic exploration.
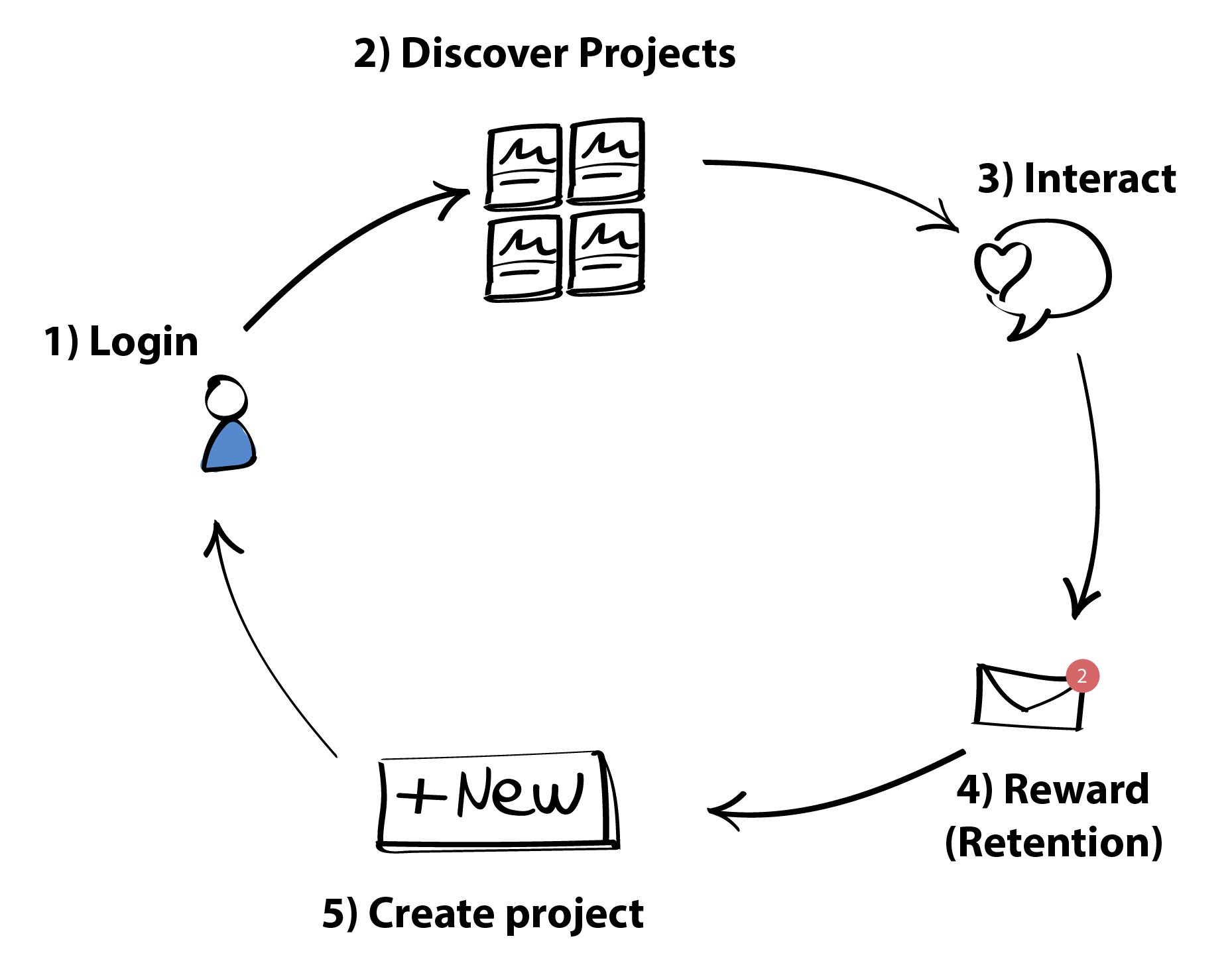
Rewarding people for creating projects

The more people interact with my projects, the more reward, the more likely I'd be motivated to create more projects.
The challenge: After releasing to 500 early members we saw that members were filling out their profile and connecting with each other, but only 10% of users were creating projects.
The process: I conducted interviews with members who had recently logged in and found that people weren’t creating projects because there was no reward for creating a project.
Common responses were: "How do I know if anyone can see my projects?" or "Where can I share my projects with others?". Therefore we needed a way to let people feel their work was being seen.
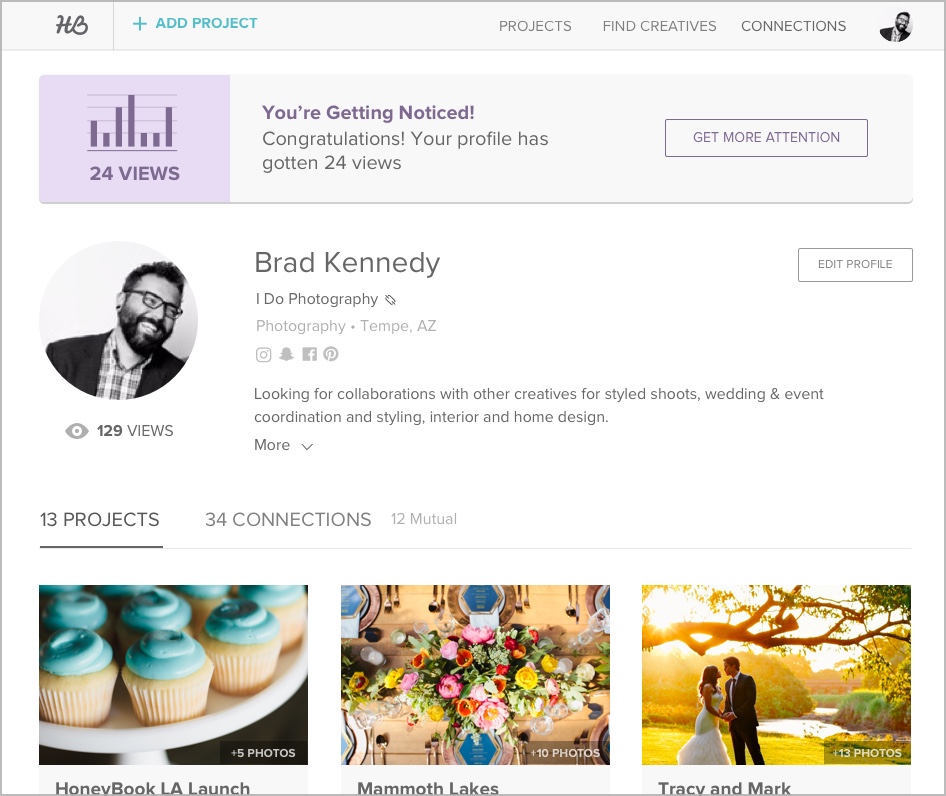
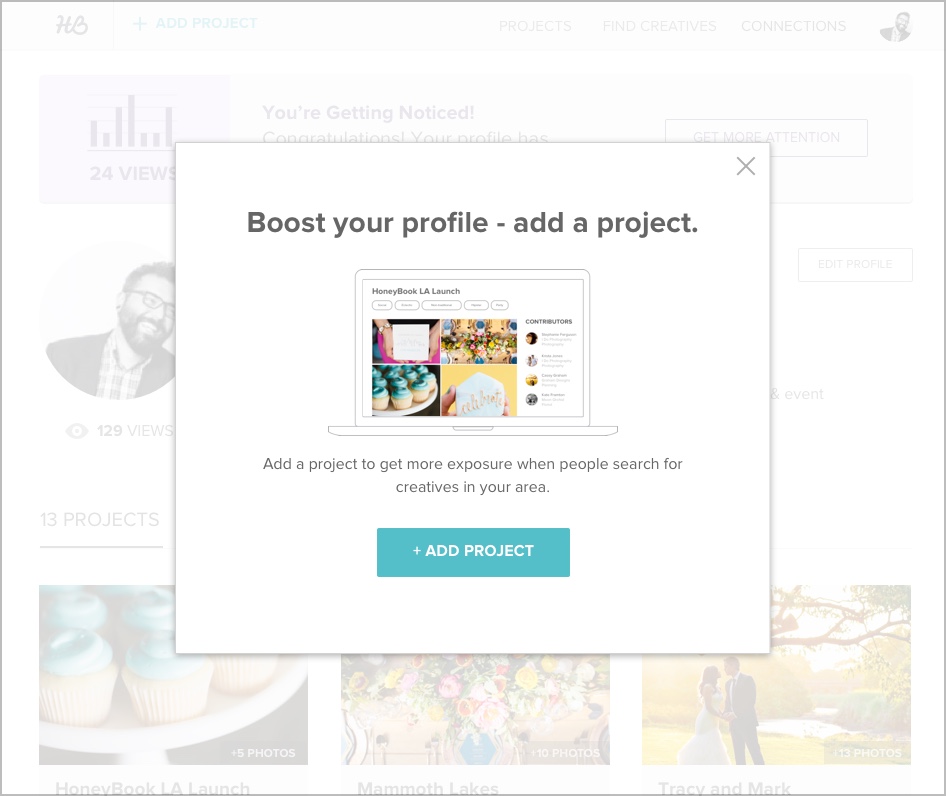
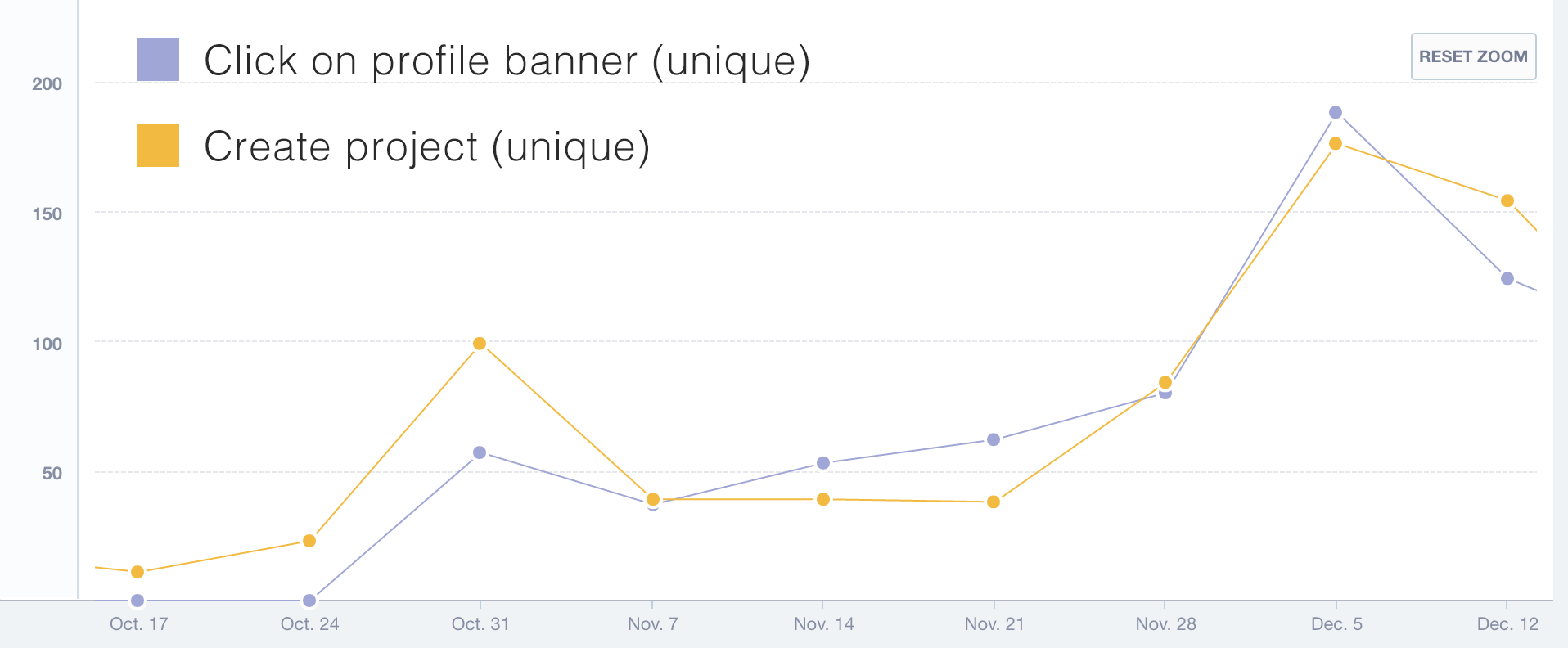
The solution: We wanted to give people a sense their profile was being viewed so we added a banner and "Views" icon to the profile page highlighting how many views they were getting. When clicked, a message appeared suggesting they create a project to "Boost their profile". We also sent a series of emails with a similar message.



The results: After a month, we saw a lift in projects being created from people who had clicked on the banner. The banner had a 10% click rate. Out of those, 30% clicked through to create a project.
Discovering relevant projects

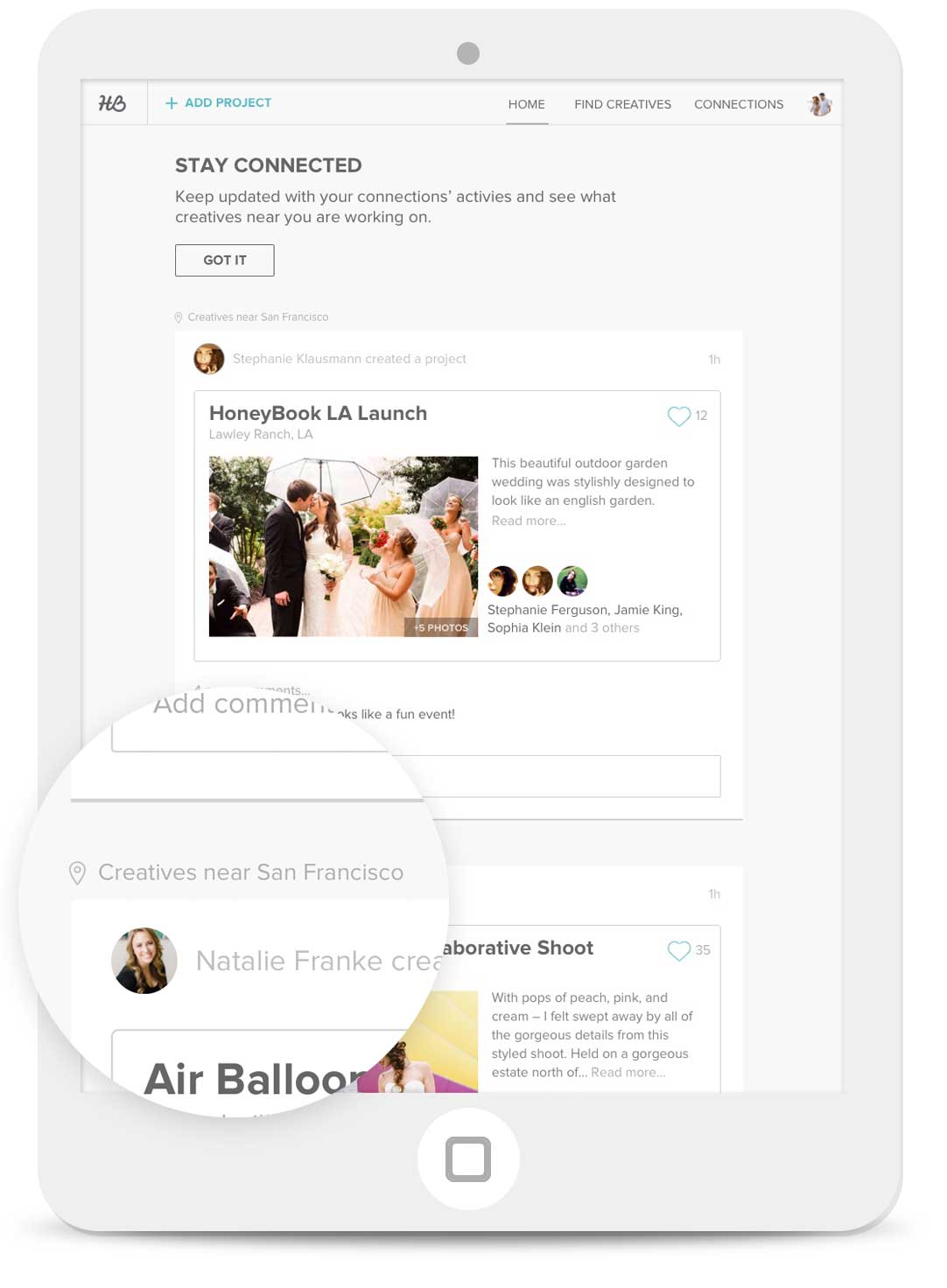
The project feed lets creatives share their work with others near them.
The challenge: Another goal of ours was to make sure we were creating enough value for people to stick around and interact with other projects. We felt that giving people a way to discover relevant projects was key to encouraging them to stay on the site longer and eventually encourage them to create more projects.
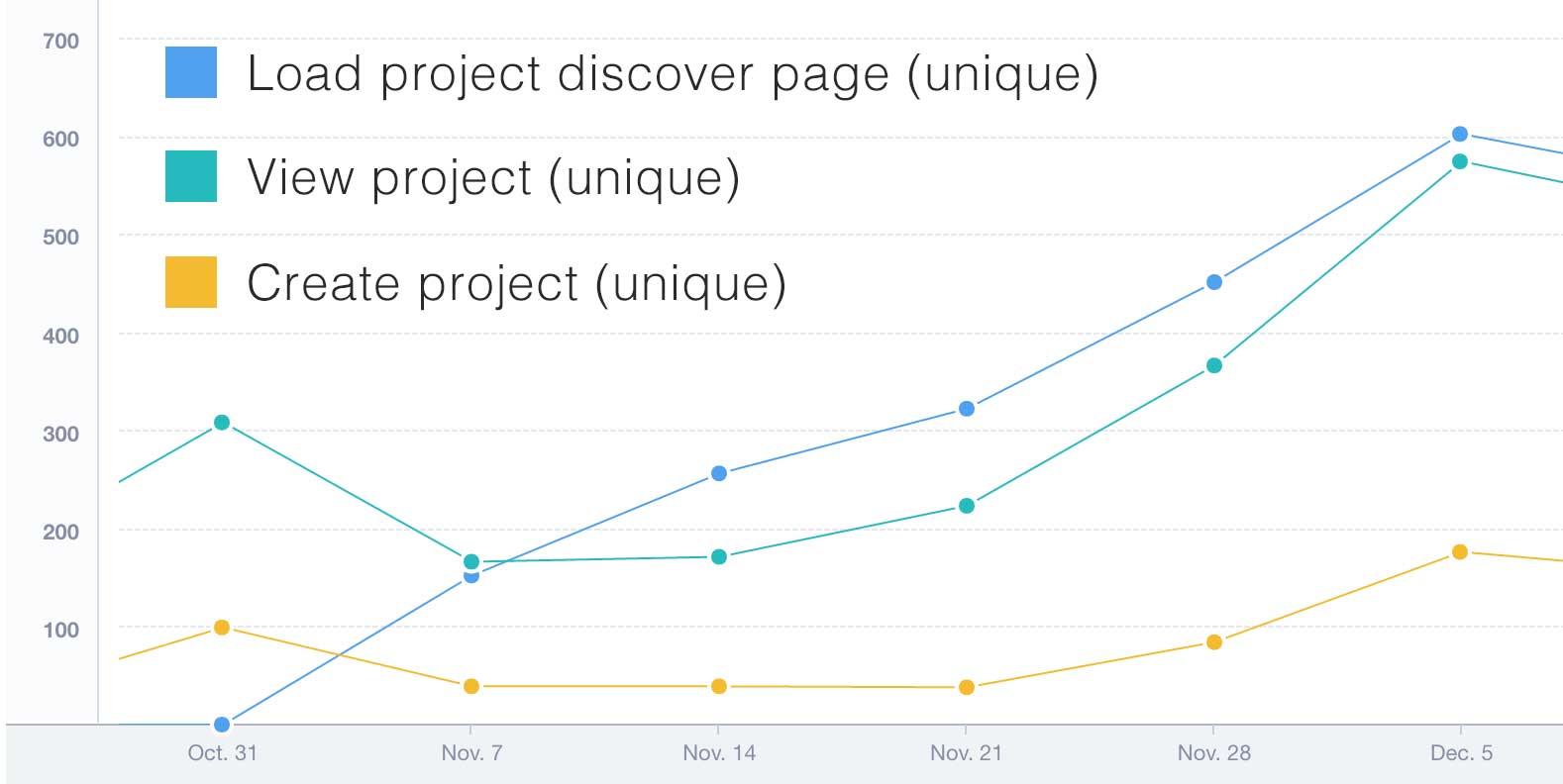
The solution: We knew that people wanted to connect with other creatives in their area, so we decided to build a project feed that would let creatives showcase their own work and discover the latest projects from creatives near them.

The results: After releasing the project feed, we saw a lift in projects being viewed and a small lift in projects being created.