HoneyBook is an app that helps photographers, wedding planners and other creative professionals book and manage their clients. As a tool to manage clients throughout the booking and planning process, we wanted to streamline the process further by giving people the ability to automatically send out files and emails to their clients.
I worked closely with a Product Manager and researcher during this project. I was tasked to design and define how the feature would work.
My role included:
Creating a workflow
The challenge: There are a lot of use-cases for managing client workflows throughout a vendor’s process, from an automated email campaign during the booking process, to a robust series of automated actions leading up to the event. We decided to focus the MVP on a primary use-case: Managing clients during the pre-booking process. With the focus defined, our first challenge was designing the the building blocks that would make it easy for people to set up a new workflow.

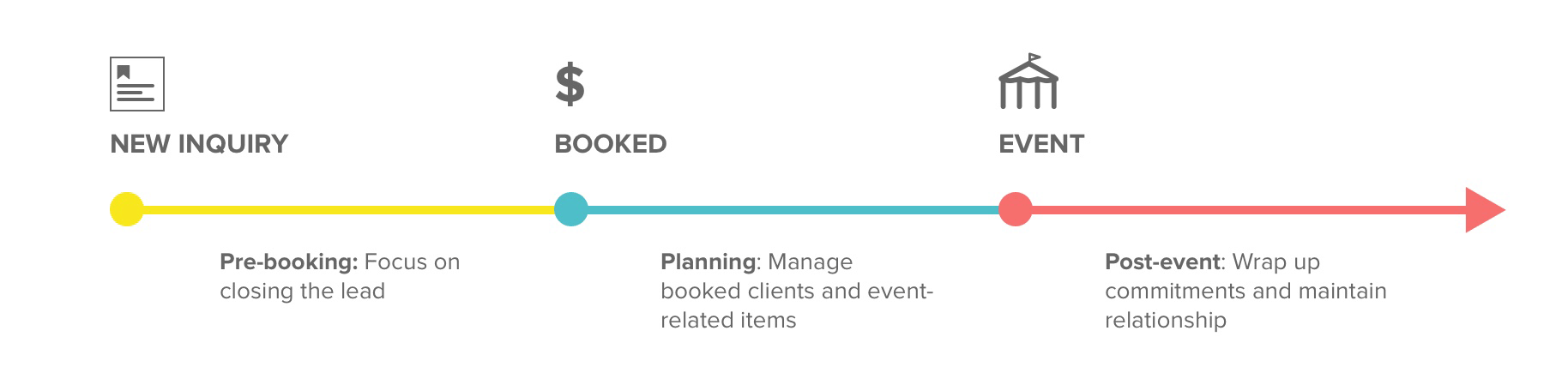
A typical vendor's process. We focused on building a workflow for the pre-booking process.
The process: Workflows are not a new concept for creative professionals. There are plenty of existing platforms with workflow features, so we knew we could learn a lot from what was already out there.
First, we set up 5 calls with members who had experience with some of the other platforms to learn what they liked and disliked. During the calls, members shared their screens and walked us through their existing workflows on the other platforms.

I started exploring concepts for creating a workflow.
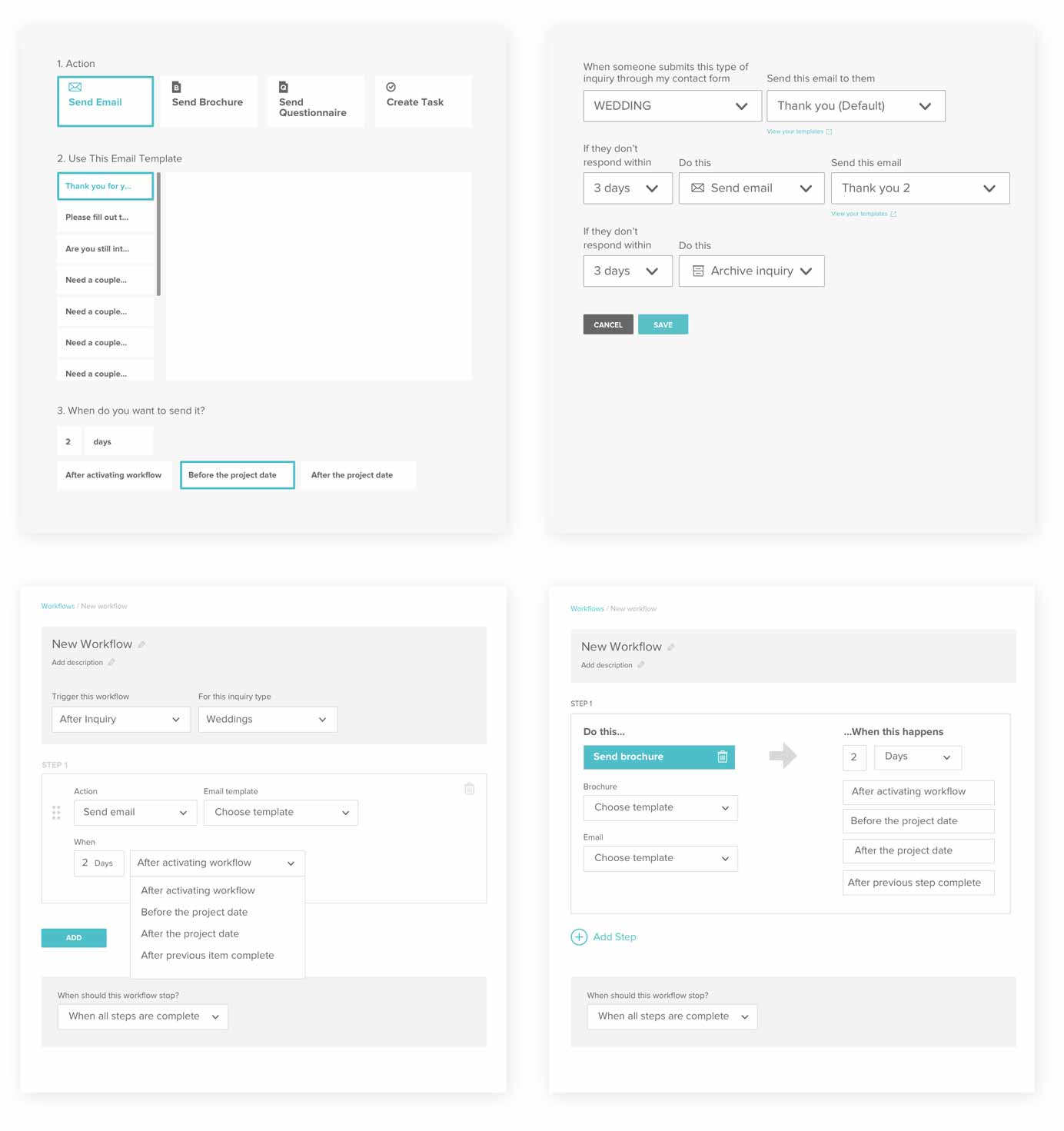
Exploring initial concepts. Part of the feedback was that other platforms were too complex to set up, so I wanted to make sure our setup process would be easier than our competitor's. I started by exploring different concepts for creating a workflow.
I wanted to make the setup process a linear decision making flow. I also wanted to make sure to use natural language that would let people complete sentences as they built out the logic.

I created a clickable prototype in InVision to get member feedback.
Creating a prototype and testing: After discussing the concepts with the team and doing some light hallway testing with people in the company, I created a clickable prototype to get feedback from our members.
After showing the prototype to several members we learned:
- Along with automatically sending emails and files, people wanted to integrate their to-do list within their workflow process.
- When creating a new workflow step, people initially considered the action itself not the trigger (e.g. “I want to send an email” vs. “I want to set a trigger 30 days before the event”).
- People wanted to scheduled emails and files to be sent in relation to the event date.
- When creating a new workflow, most systems force the user to create a title before proceeding. People didn’t always know what to call the workflow until after setting up the steps.
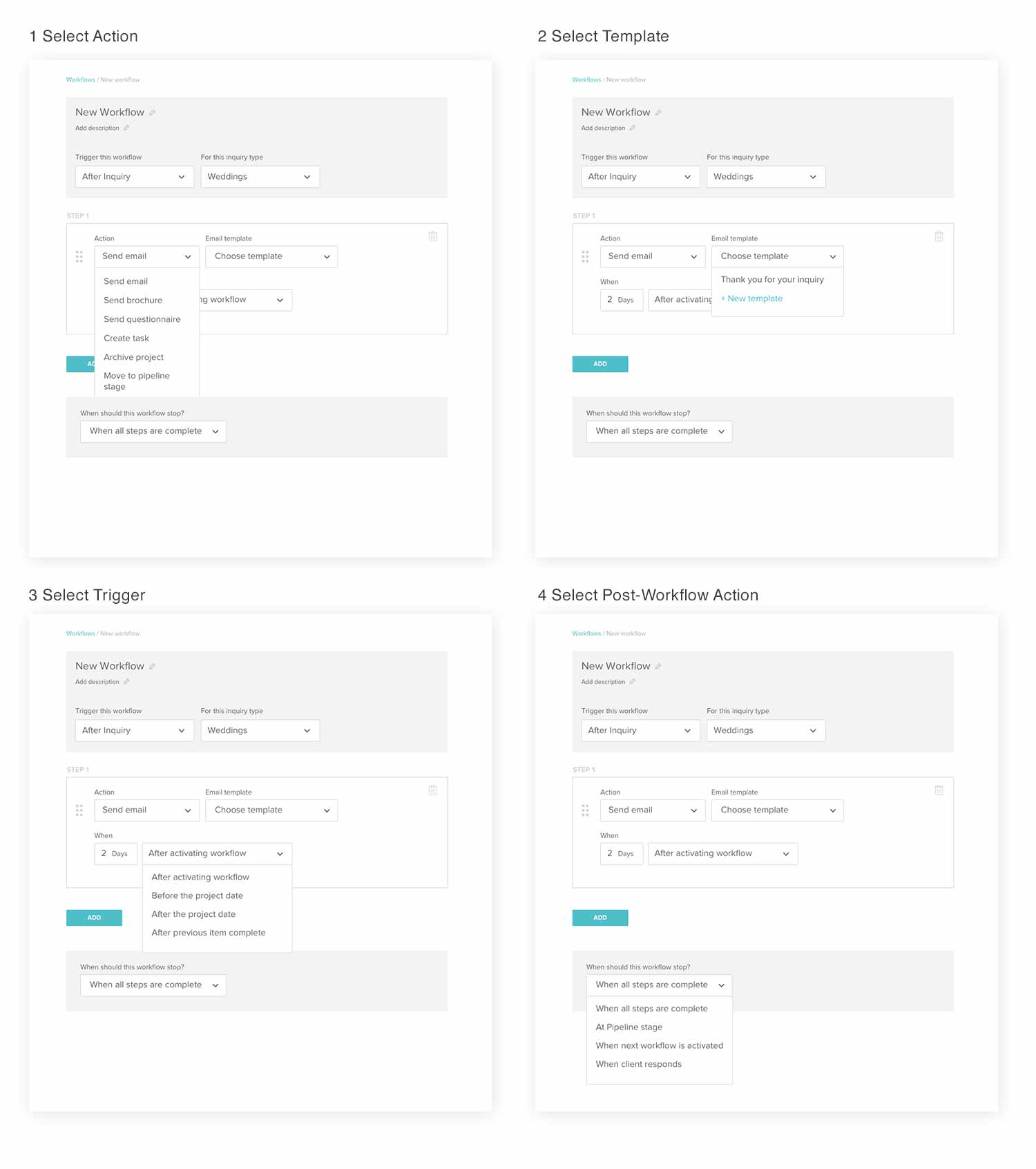
Final design. After several iterations, I designed the setup process based on our learnings.

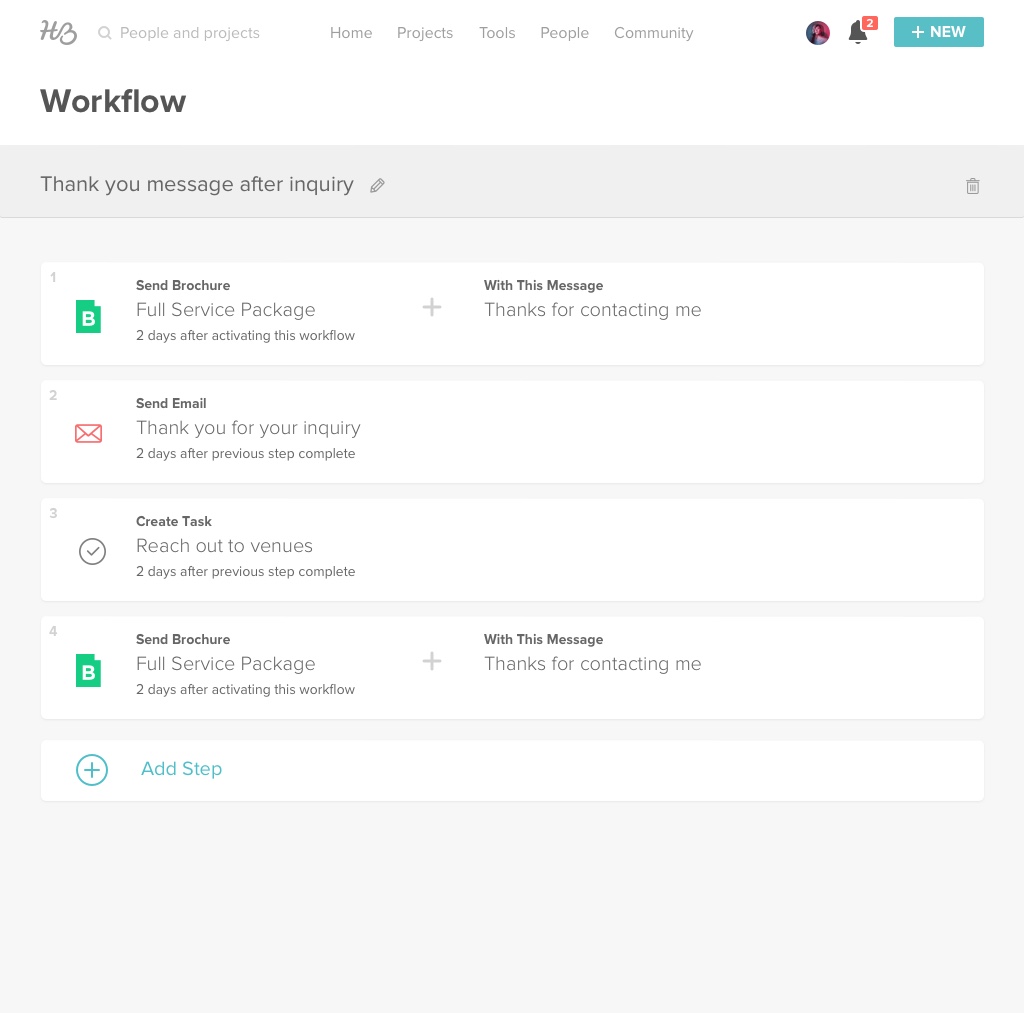
Creating a new workflow goes right into adding steps and sets a default title until the user is ready to set a title.
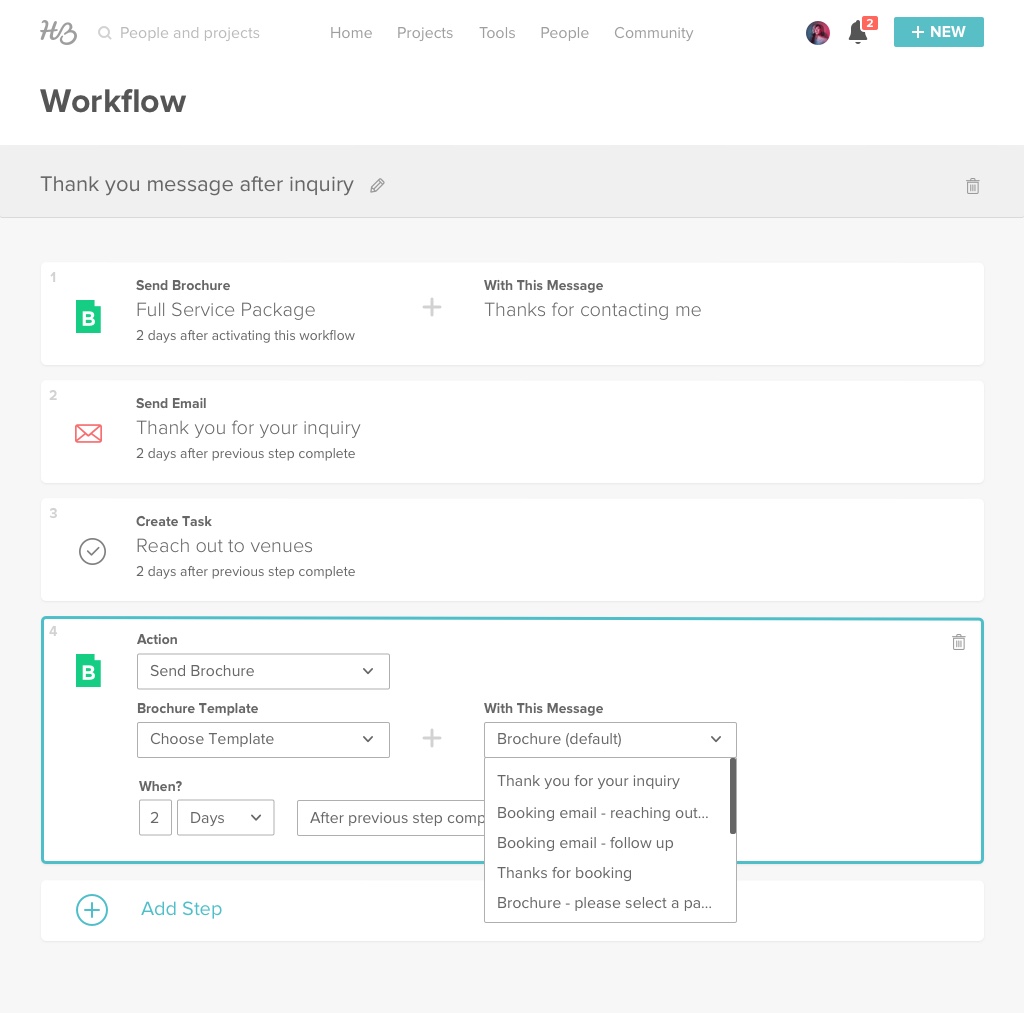
When user's hover over the "Add" button they're prompted to first select an action — not a trigger.

When adding a new step, users are guided through a series of menus to build out the logic and actions.

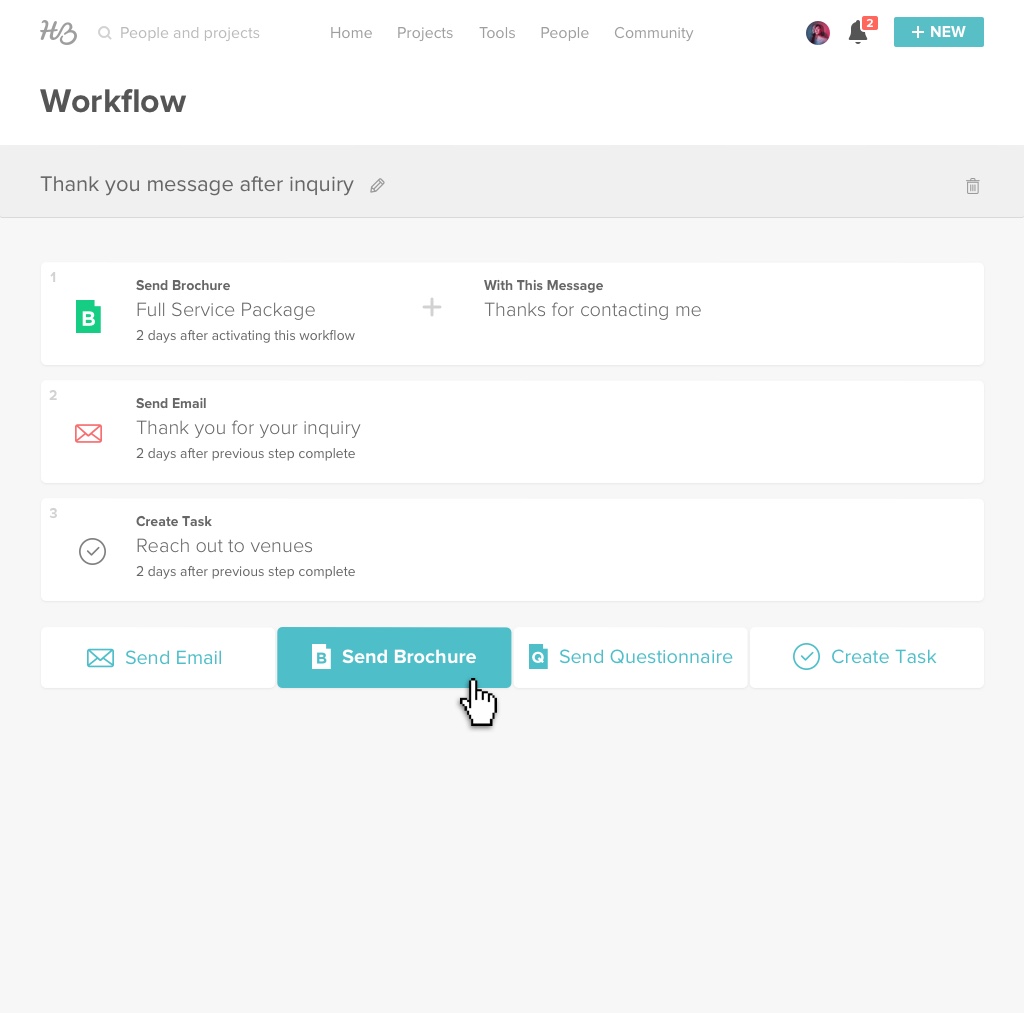
When users are done creating the step, clicking outside the step will collapse it, making the steps a readable list so that users can quickly scan and get a sense of the entire flow.
I used colorful file and event icons to make it easy to scan the workflow and get a quick sense of which actions were being triggered.